After making what I thought was a much improved myKbd key layout, I found out why the other designs put the space in the middle. In a separate e-mail (and in the options in the program), Alex pointed out that if you are sliding through letters (rather than pecking them) and you run across the space key in the middle of the word, the space is ignored. This opens up a lot more digraphs and trigraphs since now you can slide from E to 8 other letters (instead of 5 on Metropolis if you ignore this feature or 6 on my layout). In fact, all of the letters that touch the space key have 8 letters they can go to, and they are all very common letters. The stylus travels further than if they are touching, but you still get to slide which I think may provide a speed advantage.

If I give those key combinations one point then Metropolis goes from 14 to 21 (out of the top 30 digraphs and top 15 trigraphs for a maximum score of 45), QUONG goes from 17 to 25, and because my space key is off to the side I stay at 24. I came up with a new design taking advantage of this feature and it has a score of 20/29. More on that later.
The IBM guys’ system, called ShapeWriter, is a little different since it involves always sliding and you just run right over letters that get in the way. The software then figures out what was supposed to be ignored. Tht mks m thnk myb y cld lv t vwls whch wld rdc typng tm sbstntlly. Th sftwr wld pt th vwls bck. Also they don’t put a space key in the middle. I think it just puts a space anytime you pick up the stylus.
So if you can use some intelligence in the software you could improve typing speed. Some phones do this using the number pad by letting you press the numbers and then figuring out which of the three letters on that key were appropriate: 8428 is tuv-ghi-abc-tuv. It could be spelling “vibu”, but is probably spelling “that” so it chooses that. Dial by name directories on phone answering systems use the same principle.
Also, Alex mentioned possibly augmenting the controls of myKbd to allow your other hand to press some of the buttons on the Palm for things like shift, spacebar, and backspace. This would mean overriding the function of that button, but would only apply while the stylus was in the myKbd area. It would be an interesting future upgrade if he could get it working.
Today I found a review of Fitaly that had a link to an Army code-breaking manual. It’s pretty dated I’m sure, but it has appendices with every digraph (in a grid of letters, so they ignore the order of the two letters), and then a list of most common trigraphs and quadgraphs. These were compiled from 50,000 letters in military telegrams. It is funny because “the” doesn’t even show up as a common word since telegrams always leave out “the”. Plus by the time you get to the quadgraphs you start seeing that military language isn’t the same as regular language and most of the quadgraphs are parts of numbers that have been spelled out. It was still kind of useful for tweaking the key layout since I could see which were the more useful combinations when deciding whether to swap two keys (this led to me switching u and f at the expense of the very uncommon iu combination and opening up i and f which is more common, but not a top 30 digraph).
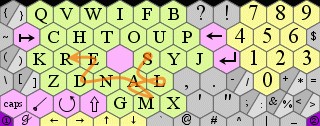
Back to my design . . . What I found out was that Metropolis is actually a pretty decent design given that whole crossing the middle thing, but there was still room for improvement. The three most common vowels are e, a, and o, so I feel like they belong on the center ring. The three most common consonants are t, n, and s. So those six go on the main ring alternating vowels and consonants. “The” is the most common word so t and e should go next to each other and h should go between them in the second ring. Then you start looking at the different digraphs and trigraphs and trying to figure out what you can put together. Because e is the most commonly used letter, you want to optimize it by putting it with strong consonants. er and re are both in the top five digraphs, so put an r next to e. ed is another popular one, so put that in and you’ve filled up e’s neighbors. t is the second most popular letter so give it i. And put that near o because that opens “to” “it” and “tion”. I wanted to be able to write the second most popular word “and” in one stroke, so that meant putting a and n together on the ring near e which wanted to be close to d.
With h up in the corner I surrounded it by other consonants that pair with it: c, p, and w. That also allows popular words “when” “where” and “with” to be produced with one stroke. I had s next to h for a while with r on the main ring, but changed my mind. Even though having r on the ring instead of s boosted the score of the layout to 21/30, I thought it was best to keep e and r close. Since “you” is a very common word and ou is a common digraph, I wanted u next to o. Also I wanted f next to o because “of” is so common. I put the y near o and u, but couldn’t make it so that you could slide your way through y-o-u. I couldn’t put i-n-g together, but I could at least put g next n. q, z, j, and x are all on the outskirts. For a while I had q with u, but q is used so infrequently that u is better off being with o.
Anyway, that’s what I wound up with. I am getting better typing speeds already, with 23 words per minute on “Now is the time . . . ” I’m still not sure if crossing the space key is worth the sliding distance. So I will keep my old layout just in case or maybe make some further improvements to it. Palm file (or in classic colors) and source file.

I decided to name my keyboard layout Salamander (instead of Ted Keyboard 5) and uploaded it to Palm Gear for people to download.
That’s a great name. I’m glad I got to use it at your birthday dinner so I get just what a great name it is. You should be in marketing. (But then given your Google checks, I guess you are.)